Le web Marketing, c’est quoi ?
12 novembre 2013Sites e-commerce nouvellement signés par Novatis
25 janvier 2014Les sites web adaptifs
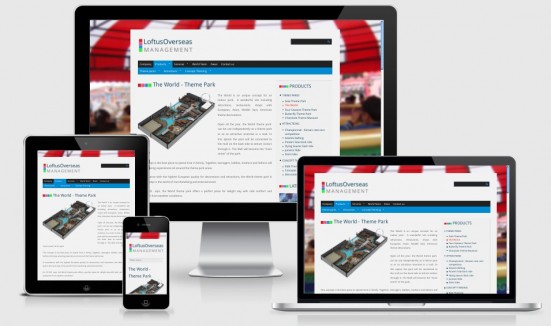
Fini le temps d’un accès exclusif à Internet via un ordinateur, qu’il soit fixe ou portable … Toutes les études montrent que d’ici quelques années, plus de la moitié des utilisateurs accéderont à Internet via un autre support : mobiles, SmartPhones, tablettes, WebTv, LE site adaptif ( Responsive Design), regroupe différents principes et technologies mais il indique globalement qu’un site est conçu pour s’adapter aux différentes tailles d’écran et aux différents terminaux permettant d’afficher le site (navigateur, tablette, mobile, télé connectée, …) et restituer fidèlement toute la page quel que soit son ergonomie.
Amusez-vous à redimensionner vos navigateurs
Le site s’adapte automatiquement à la taille de l’écran.
Un site caméléon qui change de forme selon le contexte
Une bonne visibilité du site :
Avec un site adaptif (Responsive Design), c’est l’assurance d’une URL unique : parfait pour les campagnes de promotion. On n’ignore pas notamment l’intérêt crucial du Responsive Design dans le secteur commercial. En effet, le non ajustement du site au support de navigation peut affecter grandement l’expérience achat du mobinaute.
Le lien unique avec le site original permet au support mobile de respecter la même structure d’information que le site complet réduisant par la même le temps nécessaire d’adaptation au nouveau format. Le site s’affiche automatiquement en fonction de l’écran sans demander de quelle manière l’utilisateur souhaite naviguer. Bien sûr, la version classique du site reste disponible pour les habitués au visuel original.
Avantage des sites adaptifs
Les avantages des sites adaptifs (responsive) sont nombreux. Cette technique permet d’offrir plus de réactivité au site web qui s’adapte alors aux différentes résolutions d’écrans disponibles. Cette technique permet d’universaliser l’affichage d’un site web en utilisant les nouvelles règles et propriétés de CSS 3 (media Queries, micro formats…), acceptées par la grande majorité des navigateurs.
Les colonnes et les images s’ajustent, se redimensionnent et se déplacent automatiquement selon que la résolution d’écran l’exige. Cette technique permet une ergonomie optimale en sauvegardant intacte la qualité de l’information du site web.
Un site économique et durable
Le site adaptif (Responsive Design) est une solution stratégique à long terme car il permet de répondre à une rechercher de manière plus rapide en n’affichant que les éléments les plus pertinents aux mobinautes. Avec le responsive Web Design, plus de souci de redirection de lien. Une fois mis en place, il y a très peu de maintenance à réaliser et le coût de développement est plus intéressant qu’un site mobile spécialisé.