Est-il vraiment difficile de changer le logo d’une entreprise?
4 février 2017
10 signes alarmants pour refaire votre site web !
23 février 2017
C’est évident que Les outils souvent optimisés sont plus flexibles lors de la conception d’interfaces et d’interactions. L’évolution web aujourd’hui est à la six-quatre-deux… C’est pour cette raison que certains modèles et techniques de conception graphique web peuvent inverser la tendance actuelle dans un court laps de temps.
Voici une liste de tendances de conception web à garder à l’esprit. Ils ne sont pas tous nouveaux; Certains ont gagné à maintenir leur popularité au cours de 2016. Il existe également quelques techniques et technologies assez nouvelles que vous pouvez mettre en œuvre dans la conception de vos sites. Ils ne sont pas nécessairement bien répandus pour le moment, mais vous devez profiter maintenant pour rester en avance sur la courbe. On s’attend à ce qu’il sera mis en valeur pour les nouveaux sites Web lancés en 2017
LA COULEUR
Le Choix de la couleur pour un site Web est incroyablement primordial. Il peut influencer les émotions, les pensées et les taux de conversion des visiteurs. Alors, quelles sont les tendances des couleurs pour 2017?
Pantone a dévoilé sa couleur de l’année 2017 – « Verdure ». Il a été choisi comme le symbole des nouveaux départs; Une teinte rafraîchissante et revitalisante. Je n’attends pas que chaque site en 2017 soit vert, mais je suis sûr que plusieurs web designers seront inspirés par cette révélation.
En raison de la popularité de Google Material Design, les couleurs et ses combinaisons recommandées dans ces directives de conception sont susceptibles d’une tendance considérable en 2017. Ces couleurs sont lumineuses et audacieuses. il ya eu récemment de nombreux exemples de conceptions web incorporant des couleurs vives.
Vous pouvez utiliser des sites tels que la palette de conception de Material UI pour vous aider à choisir un schéma de couleurs Material Design.
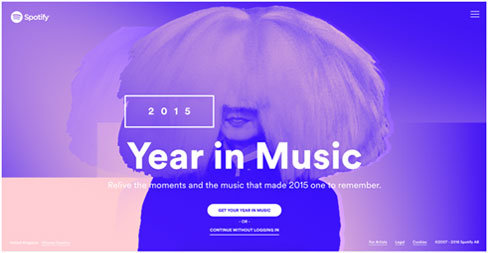
Duotone est une image qui est composée de deux couleurs. Nous avons vu de nombreuses images similaires étant utilisé au cours de la dernière année et on attend que ce style devienne plus populaire en 2017.
Des sites tels que Spotify, ont utilisé des images duotone à grand effet. Vous avez peut-être remarqué aussi que duotone est un style populaire pour de nombreuses vignettes vidéos YouTube.
Spotify a fait une grande utilisation de duotone au cours de leur conception de site Web.
Les Cinemagraphes
Les Cinemagraphes sont des photos avec des éléments en mouvement répété. Ils ont récemment gagné en popularité, Un cinemagraph bien fait peut être visuellement frappant.Les Cinemagraphes sont des fichiers GIF ou des vidéos. Les deux peuvent avoir des tailles de fichier assez grandes si le cinemagraph est d’une qualité élevée. Un Cinemagraph GIF peut facilement être plus de 3 Mo, donc vous pouvez envisager de streaming vidéo à la place.Vous pouvez voir quelques merveilleux exemples de Cinémographes sur Flixel; Un service d’hébergement pour ce type de média.
Typographie audacieuse et créative
2016 a vu des utilisations très créatives de la typographie, 2017 est susceptible de continuer à repousser les limites de ce que les concepteurs vont faire avec ce style. Il y aura des polices de caractères plus créatives que les polices Web habituelles.
Nurture comme exemple a combiné la typographie avec vidéo pour créer un site élégant et chic. Une vidéo est lue en arrière-plan, visible seulement par une seule lettre du mot « Nuture ». La vidéo et la lettre changent à mesure quand vous naviguez sur chacune des sections de la page d’accueil.
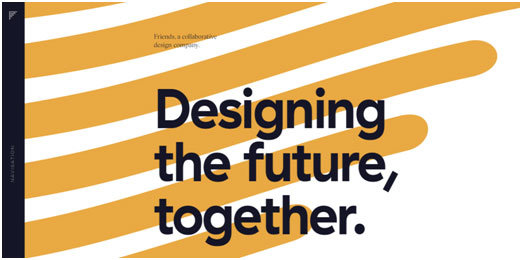
Friends est une agence de design basée aux États-Unis. Leur site utilise un grand style gras qui se distingue vraiment comme la caractéristique principale.
SVG
Vous en avez marre des logos et d’images terriblement redimensionnées? Essayez des fichiers SVG au lieu des formats PNG et JPG habituels. Le format SVG n’est pas adapté à toutes les images; Il ne fonctionne pas avec des graphiques vectoriels. Cependant, pour les logos, il fonctionne brillamment.
Pourquoi devriez-vous utiliser SVG? La raison principale est que votre image SVG doit rendre parfaitement peu importe l’échelle. En outre, les images au format SVG ont tendance à avoir des tailles de fichier très petites; voilà Idéal pour la vitesse de votre page !
SVG a été présente depuis 1999. Mais encore, nous constatons que les formats PNG et JPG sont souvent utilisés, autant donné que SVG serait le format le plus approprié dans la plus part des cas. Tout ça semble changer. Vous aurez probablement remarqué que SVG a devenu plus mentionné. les données Google Trends montrent que l’intérêt dans SVG a beaucoup plus augmenté depuis 2013. J’attends une utilisation accrue de ce format en 2017 ainsi qu’une croissance des articles écrits à propos de ce sujet.
Flexbox
Flexbox est un mode de mise en page CSS3 qui le rend beaucoup plus efficace et prévisible lorsque vous travaillez avec des mises en page qui seront affichées sur diverses plateformes et périphériques.
Flexbox est de plus en plus intéressant, grâce au support de tous les navigateurs modernes, il est probable que d’autres développeurs l’utiliseront.
Vidéo 360° & RV
Si vous n’êtes pas déjà au courant, Google VR View est une API JavaScript qui vous permet facilement d’ajouter des vidéos 360° à votre propre site Web. Facebook a déjà pris l’initiation sur web, Android et IOS dés 2015, avec les publicités 360 VR pour des marques bien connus telles que Go pro, Disney Buzzfeed etc…
Une expérience interactive de 360 RV a été créée pour le nouveau film de star trek. C’est mieux vu sur mobile en utilisant un casque RV.
2016 a été l’année de la RV. De nombreux casques jeu RV ont été vendus. Cette tendance a vu une montée en puissance au niveau de l’intérêt de la recherche. Je m’attends à ce que les concepteurs vont penser à des moyens intéressants d’intégrer la vidéo 360° dans les sites Web en 2017.
Micro-interactions

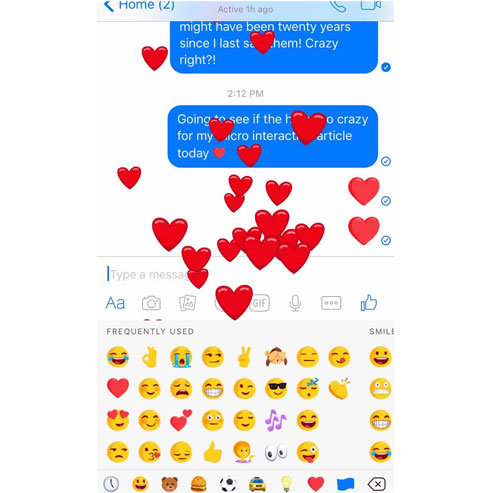
Ces moments peuvent être des actions telles qu’aimer un message, envoyer un message ou remplir un champ de formulaire. Le but des micro-interactions est de fournir une rétroaction et des conseils pour l’utilisateur, et par conséquent achever l’amélioration UX.
Les micro-interactions sont devenues de plus en plus populaires, et les façons dont la rétroaction et les astuces sont présentés aux utilisateurs sont de plus en plus créatives et pertinents, on a des estimations élevés pour 2017.
L’image à droite présente un exemple fameux de micro-interaction sur facebook.
Le Parallaxe
Une évolution assez récente de la conception web est le défilement parallaxe, qui implique que l’arrière-plan se déplace à un rythme plus lent au premier plan, tout au long avec la création d’un effet 3D.
Il peut être parfois écrasant, mais lorsqu’il est utilisé avec parcimonie, il peut fournir un élément agréable, et subtil de la profondeur.
Dans certains cas, le défilement parallaxe est la star du spectacle; Dans d’autres il ajoute simplement une touche de profondeur qui rend l’avant-plan plus attirante.
Peugeot a pris l’innovation tout en combinant le défilement parallaxe avec le Story Telling (narration interactive) pour créer une bande dessinée auto-play dans le navigateur.
Le comique entame quand vous déplacez vers le bas et contribue à la publicité de la nouvelle HYbrid4.
Cela conclut nos tendances de conception web 2017 à surveiller.il y a à la fois plus que 100 tendances dans chaque domaine de créativité. Espérons que cela vous introduit à des nouveaux modèles de conception et de technologies Web. Amusez-vous à concevoir vos sites, mais n’oubliez pas, vous n’êtes pas obligés d’utiliser quelque chose simplement parce qu’il est à la mode. Assurez-vous que l’optimisation de l’expérience d’utilisateur sera privilégiée.